Tampilan login hotspot standar mikrotik sangatlah sederhana, nah untuk memperindah atau memodifikasi tampilan tersebut kita harus sedikit menguasai tentang penggunaan bahasa css. Namun kali ini saya akan share cara cepat modifikasi tampilan login hotspot mikrotik. Sebelum itu ada baiknya dulu sobat bloger membaca cara mengganti tampilan hotspot mikrotik untuk mempermudah dalam memodifikasi tampilan login hostpot nantinya.
Untuk memodifikasi tampilan hotspot kita tidak perlu melakukan coding dari awal , tapi cukup modifikasi tampilan login yang sudah ada. seperti contoh Template Login Hotspot Mikrotik Responsive dan Slideshow yang saya design. sebagai contoh disini saya menggunakan Blue Login Box yang bisa didownload disini. Ekstrak file arsip Blue login box kemudian buka file index.html menggunakan aplikasi dreamweaver ataupun aplikasi lainnya.
pertama ganti title-nya menjadi Login Hotspot Mikrotik seperti gambar dibawah
selanjutnya copykan code berikut tepat dibawah tag <body>
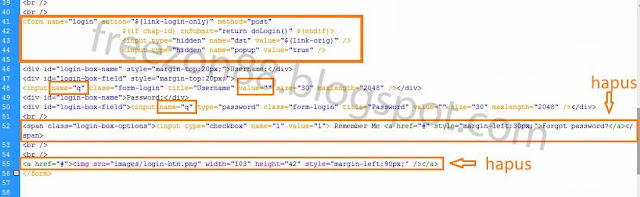
kemudian ubah kode dibawah yang saya tandai dengan kotak warna merah
untuk input username ubah name="q" menjadi name="username", masukkan value="$(username)" begitu juga untuk input password name="password", dan hapus code yang menampilkan tombol button dan yang menampilkan checkbox remember me. kita akan membuat sendiri tombol button yang sesuai dengan form login.
tambahkan code berikut untuk membuat button login tepat dibawah code input password
nah yang terakhir copy code dibawah ini dan paste tepat di atas tag </body>,,ingat diatas tag </body>
jika sudah benar, maka hasilnya akan seperti gambar dibawah ini
sekarang tambahkan code css untuk merubah tombol button diatas, buka login-box.css dan tambahkan code berikut
selanjutnya save semua file yang telah dimodifikasi tersebut, ubah nama file index.html menjadi login.html, kemudian copy folder images, file login.html dan login-box.css ke folder hotspot mikrotik dengan mengikuti tutorialnya DISNI
selamat mencoba :)
Untuk memodifikasi tampilan hotspot kita tidak perlu melakukan coding dari awal , tapi cukup modifikasi tampilan login yang sudah ada. seperti contoh Template Login Hotspot Mikrotik Responsive dan Slideshow yang saya design. sebagai contoh disini saya menggunakan Blue Login Box yang bisa didownload disini. Ekstrak file arsip Blue login box kemudian buka file index.html menggunakan aplikasi dreamweaver ataupun aplikasi lainnya.
pertama ganti title-nya menjadi Login Hotspot Mikrotik seperti gambar dibawah
selanjutnya copykan code berikut tepat dibawah tag <body>
kemudian ubah kode dibawah yang saya tandai dengan kotak warna merah
untuk input username ubah name="q" menjadi name="username", masukkan value="$(username)" begitu juga untuk input password name="password", dan hapus code yang menampilkan tombol button dan yang menampilkan checkbox remember me. kita akan membuat sendiri tombol button yang sesuai dengan form login.
tambahkan code berikut untuk membuat button login tepat dibawah code input password
nah yang terakhir copy code dibawah ini dan paste tepat di atas tag </body>,,ingat diatas tag </body>
jika sudah benar, maka hasilnya akan seperti gambar dibawah ini
 |
selanjutnya save semua file yang telah dimodifikasi tersebut, ubah nama file index.html menjadi login.html, kemudian copy folder images, file login.html dan login-box.css ke folder hotspot mikrotik dengan mengikuti tutorialnya DISNI
selamat mencoba :)



No comments:
Post a Comment