Membuat artikel terkait atau related post pada blog. Nah satu lagi cara agar blog lebih powerfull yaitu dengan membuat artikel terkait pada akhir postingan blog. Yang dimaksud artikel terkait adalah artikel-artikel yang berkaitan dengan postingan yang muncul dan kaitannya berupa persamaan kategori atau label. Jadi pembuatan artikel terkait ini berdasarkan label pada blog. Ini berguna agar si pengunjung dapat lebih lama mengunjungi blog dengan melihat artikel artikel yang berkaitan.
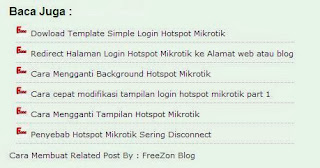
Pada kesempatan yang berharga ini (ceramah mode on) saya akan membagi tips cara membuat artikel terkait dengan menggunakan logo atau icon yang berbeda, seperti pada blog ini saya menggunakan icon favicon blog saya . Lebih jelasnya liat gambar diatas.
Baca Juga : Cara Menampilkan Widget di Halaman Tertentu Pada Blog
Baca Juga : Cara Menampilkan Widget di Halaman Tertentu Pada Blog
Logo atau gambar yang berada disamping judul-judul artikel pada gambar diatas, saya ambil dari link favicon pada blog saya. Jadi kelihatan lebih natural heheh kayak lagunya dmasiv yah.
Langsung saja pada step pertama copy code dibawah ini dan tempatkan diantara tag <head> dan </head>
Pada code diatas ganti url ini https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDuDw5ecYWtmlYTYUb9aqUNPp98hqHYkFE9cFa3FThTgzlyScq4oRgKEl_78C1yP2-NatFETa28FWR9ZiyECpwuywMXQ-qzN8Z6ooD5U82CxJzk0OLM-vXCMML8x9BfwKt0Aw0rLJYB9QL/h120/favicon.icodengan alamat url favicon atau logo sobat agar gambar yang tampil disamping artikel tersebut adalah logo atau icon milik sobat sendiri. Jika menggunakan logo, gunakanlah logo dengan ukuran yang kecil seperti contoh.
Baca Juga : Cara Mengetaui Skor Atau Peringkat SEO Blog
Baca Juga : Cara Mengetaui Skor Atau Peringkat SEO Blog
Setelah menempatkan code diatas, sekarang copy code dibawah ini dan tempatkan dibawah <data:post.body/>. Kalau diblog ini saya tempatkan pas dibawah code ini <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Save template dan lihat hasilnya. Selamat mencoba

No comments:
Post a Comment