Cara memasang deskripsi dan keyword blog untuk optimasi SEO. Nah pada artikel yang lalu saya menjelaskan tentang bagaimana mengecek ranking SEO pada blog. Ketika melakukan pengecekan deskripsi dan keyword merupakan hal sangat berpengaruh, sehingga jika tidak memasang salah satu dari itu akan sangat menurunkan peringkat seo blog. Hal itupun terjadi ketika saya mengecek rangking seo blog ini dan ternyata hasilnya sangat mengecewakan heheh. Tapi setelah ditambah deskripsi dan keyword lumayanlah peningkatannya :D.
Langsung saja ya, untuk memasang descripsi dan keyword pada blog kita menggunakan meta tag. Bingung dengan apa itu meta tag heheh ni baca penjelasan dari Wikipedia tentang meta tag “Meta adalah elemen atau tag dalam bahasa pemrograman HTML atau XHTML yang berfungsi sebagai penyampai informasi metadata dari sebuah halaman web. Elemen meta ini harus diletakkan pada bagian “head” dalam HTML tersebut. Tag meta ini dapat dipakai juga untuk menyatakan deskripsi/keterangan dari suatu halaman web dan untuk menjelaskan mengenai kata kunci (keyword) yang terkait serta untuk metadata lain tanpa “head”. Secara umum, terdapat beberapa macam meta tag dengan fungsi yang berbeda. Beberapa fungsi tersebut misalnya meta keywords dan description”.
Untuk memasang deskripsi dan keyword masuk ke dasbor blog – template – edit html, kemudian copy code dibawah ini dan tempatkan diantara tag <head> dan </head>. Terserah mau ditempati diatas </head> atau tepat dibawah <head> yang penting diantara kedua tag tersebut :D
<b:if cond='data:blog.url == data:blog.homepageUrl'>
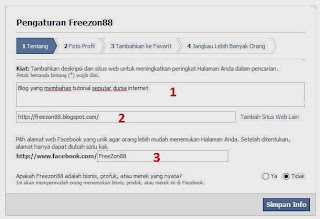
<meta content='Blog yang membahas tentang tutorial internet, drupal, animasi, web, css, blog dan tips dan trik' name='description'/>
<meta content='Tutorial, cara, hotspot, mikrotik, drupal, css, web, website, blog, ms word, ms excel, animasi, membuat, windows, software, download, google, bagaimana, modifikasi, tips dan trik, tips, trik, pengenalan, internet, ' name='keywords'/>
</b:if>
Meta tag dengan name description itulah meta tag untuk deskripsi blog anda dan meta tag dengan name keywords untuk keyword blog. Ganti code yang berwarna merah tersebut sesuai dengan deskripsi blog anda pada bagian meta content dengan name description dan keyword blog anda pada tulisan yang berwarna merah pada meta content dengan name keywords.
Selamat mencoba