 Membuat animasi alpha dengan menggunakan adobe flash. Pada tutorial kali ini kita akan membuat sebuah animasi sederhana dengan menggunakan adobe flash. Animasi yang akan kita buat adalah animasi alpha. Animasi alpha merupakan animasi yang mengatur transparansi warna suatu objek. Sehingga dengan menggunakan style alpha ini, kita bisa membuat sebuah objek menghilang ataupun muncul hanya dengan mengatur transparansi warna dari objek tersebut.
Membuat animasi alpha dengan menggunakan adobe flash. Pada tutorial kali ini kita akan membuat sebuah animasi sederhana dengan menggunakan adobe flash. Animasi yang akan kita buat adalah animasi alpha. Animasi alpha merupakan animasi yang mengatur transparansi warna suatu objek. Sehingga dengan menggunakan style alpha ini, kita bisa membuat sebuah objek menghilang ataupun muncul hanya dengan mengatur transparansi warna dari objek tersebut.Langkah-langkah membuat animasi ini sangat mudah. Kita akan membuat sebuah gambar menjadi animasi dengan effect muncul dengan menggunakan style alpha.
1. Buat lembar kerja baru dan pilih action script 3, masukkan sebuah gambar ataupun foto dari computer anda dengan cara klik file – import – import to stage, atau dapat dengan menekan Ctrl + R
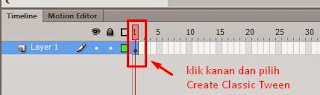
2. Jika gambar sudah ada pada lembar kerja, klik kanan pada frame 1 dan pilih Creat Classic Tween
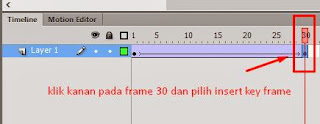
3. klik kanan pada frame 30 dan pilih insert keyframe untuk membatasi gerak animasi
4. selanjutnya klik kembali pada frame 1 dan klik objek gambar ataupun foto yang telah di import tadi. Perhatikan pada panel Properties yang berada disebelah kanan lembar kerja. Pada Group Colour Effect ubah stylenya menjadi Alpha dan buah nilainya menjadi 0% sehinga objek gambar menjadi tranparan dan tidak Nampak pada lembar kerja
5. sekarang kita akan menampilkan animasi pada frame 30. Klik frame 30 dan klik objek gambar atau foto. Pada panel properties pada group Color Effect ubah stylenya menjadi alpha dan nilainya menjadi 100%. Sehingga objek kembali Nampak pada lembar kerja.
Nah sampai tahap ini kita sudah berhasil membuat animasi dengan style alpha. Untuk melihat hasilnya klik CTRL + ENTER.
Selamat mencoba.




No comments:
Post a Comment